In this article we will learn how to iterationg and modifying array with jQuery.map. We can loop each element in the array and modify the value.$.map(). The $.map() method will takes the array and callback method as argument, while iterating using substring we are taking first 3 letters.
Example:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>month abbrevation with jQuery.map</title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var months = ['January', 'February', 'March', 'April', 'May',
'June', 'July', 'August', 'September', 'October',
'November', 'December'];
months = $.map(months, function (value, i) {
return "abbrevation for the month of " + value + " is <b style='color:black'>" + value.substr(0, 3) + "</b>";
});
$('#divResult').html("<li >" + months.join("</li><li>") + "</li>");
});
</script>
<style type="text/css">
div {
display: inline-block;
float: left;
color: #fff;
font-size: 18px;
padding-left: 5px;
text-align:center;
}
.content {
width: 450px;
height: 250px;
background: purple;
}
</style>
</head>
<body>
<div class="content" id="divResult"></div>
</body>
</html>
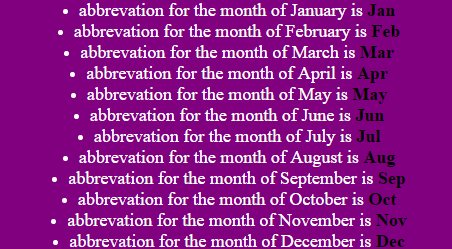
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article